ASP中JSON的应用方法和运行案例以及jQuery调用处理
JSON是个好东西,纯文字格式可以保存复杂对象的数据,应用面非常广.尤其是在现在B/S大潮不可抵挡的形势下这势头是如火如荼.最近有学生学习基础课程ASP时也要用到JSON,但是苦于ASP没有服务器输出的JSON组件功能,咱就勉为其难的弄一套程序研究一下吧,当老师的职责就是保姆的命.
JSON的相关资料,各位可以直接去 JSON官网中文传送门 查看.ASP输出JSON的封装类已经有成型的第三方提供,可惜都是鸟语的. 传送门
下载最新的类库文件,今天是2012-04-09,Clove得到的最新版本是2.0.4.保存到随便你的IIS路径以后,新建一个test.asp,代码如下
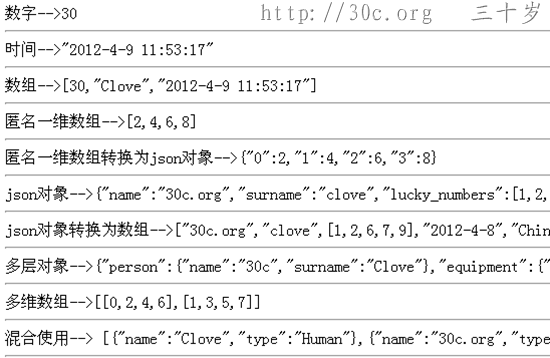
<%@ codepage="65001" %> <% '************************************ '*Author:Clove '*Desc:TestAspJSON '*CodePage:UTF8 '*Date:2012-04-09 '*WebSite:30c.org '************************************ %> <!--#include file="JSON_2.0.4.asp"--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 数字--><%=toJSON(30)%><hr> 时间--><%=toJSON(now())%><hr> 数组--><%=toJSON(array(30,"Clove",Now()))%><hr> 匿名一维数组--><% Set a = jsArray() a(Null) = 2 a(Null) = 4 a(Null) = 6 a(Null) = 8 a.Flush %><hr> 匿名一维数组转换为json对象--><% a.Kind = JSON_OBJECT a.Flush %><hr> json对象--><% Set o = jsObject() o("name") = "30c" o("name") = o("name") & ".org" o("surname") = "clove" o("lucky_numbers") = Array(1,2,6,7,9) o("sample_date") = #2012-4-8# o(Null) = "China" o.Flush%><hr> json对象转换为数组--><% o.Kind = JSON_ARRAY o.Flush %><hr> 多层对象--><% Set o = jsObject() Set o("person") = jsObject() o("person")("name") = "30c" o("person")("surname") = "Clove" Set o("equipment") = jsObject() o("equipment")("name") = "网站" o("equipment")("type") = "教育" o("equipment")("buy_date") = #2011-7-16# o.Flush%><hr> 多维数组--><% Set a = jsArray() Set a(Null) = jsArray() a(Null)(Null) = 0 a(Null)(Null) = 2 a(Null)(Null) = 4 a(Null)(Null) = 6 Set a(Null) = jsArray() a(Null)(Null) = 1 a(Null)(Null) = 3 a(Null)(Null) = 5 a(Null)(Null) = 7 a.Flush%><hr> 混合使用--> <% Set a = jsArray() Sub AddMember(name, surname) Set a(Null) = jsObject() a(Null)("name") = name a(Null)("type") = surname End Sub AddMember "Clove", "Human" AddMember "30c.org", "website" a.Flush %><hr>
运行效果如下  相信这个例子你应该看出来怎么进行JSON的基本使用了.下面再来一个JSON的AJAX数据获取例子. 服务器处理页 jstestserver.asp,codepage utf-8
相信这个例子你应该看出来怎么进行JSON的基本使用了.下面再来一个JSON的AJAX数据获取例子. 服务器处理页 jstestserver.asp,codepage utf-8
<%@ codepage="65001" %> <% '************************************ '*Author:Clove '*Desc:AspJSONAjaxServer '*CodePage:UTF8 '*Date:2012-04-09 '*WebSite:30c.org '************************************ %> <!--#include file="JSON_2.0.4.asp"--> <% Set a = jsArray() Sub AddMember(name, surname) Set a(Null) = jsObject() a(Null)("name") = name a(Null)("type") = surname End Sub AddMember "Clove", "Human" AddMember "30c.org", "website" a.Flush Response.end %>
客户端处理页,静态就好.jstest.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type='text/javascript' src='jquery.min.js'></script> JS接收JSON返回值演示--30c.org<hr> <script type="text/javascript"> //返回数据格式 [{"name":"Clove","type":"Human"},{"name":"30c.org","type":"website"}] $(document).ready( function() { $.ajax({ type: "POST", url: "jstestserver.asp", data: "name=clove", dataType:"json", complete :function(){$("#load").hide();},//AJAX请求完成时隐藏loading提示 success: function(data){ $.each(data,function(i,item) { $("#cc").html($("#cc").html()+"name:"+item["name"]+"<br>"); }); }
});
}
);
</script>
<div id="cc"></div>
这个例子只是能看到数据,需要什么其他效果随便你了.好了打完收工. 代码打包下载传送门 解压密码 http://30c.org
| 分享到: | |
请问数据库内的中文取回后,在JSON字符中都不能正常显示,如何解决?
asp转码比较累,既然服务器都是你自己做的,为什么不能把服务器字符输出时进行转码呢
新手菜鸟,看到代码就开始晕了。