非插件给WordPress加上了繁简切换和滚动定位
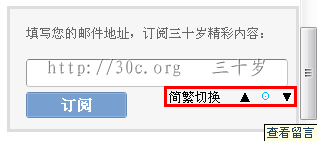
昨天找Wordpress的MicroblogApi木有找到,可能要自己去写这个功能了.后面慢慢加吧.搜索中发现了滚动定位功能以及中文繁简切换的介绍,虽然有诸多错误但是思路可行就自己捣鼓捣鼓加上吧.效果看右上角.偶承认做的很丑,就这美工素质了.
 涉及内容包含js,css和部分php.下面做一个详细介绍,因为这个东西我不考虑做成插件.就像之前的 myQaptcha 和 myCopyright 小插件,即使功能再简单也有人提问,我也基本一一解答并且回复邮件,但是极少部分网友的素质实在不知道该怎么说好.我是在免费提供咨询解答,而不是聘请您来当作威作福的.对于此类同学一律黑名单并且删除评论留言.
涉及内容包含js,css和部分php.下面做一个详细介绍,因为这个东西我不考虑做成插件.就像之前的 myQaptcha 和 myCopyright 小插件,即使功能再简单也有人提问,我也基本一一解答并且回复邮件,但是极少部分网友的素质实在不知道该怎么说好.我是在免费提供咨询解答,而不是聘请您来当作威作福的.对于此类同学一律黑名单并且删除评论留言.
所以废话不多说了,开工吧.
第一步:请加载JS,为了提高网站的访问速度请使用googleapi或者jquery官网api
wp_register_script( 'jquery', 'http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'); wp_enqueue_script( 'jquery' );
第二步:请加载简繁转换js ,并且放置网站合适位置 下载传送门 我存到网盘了
第三步:在你的header.php中,</head>结束之前加入如下代码.觉得样式丑请自行更换符号提示内容或者图片
if ( is_home() ||is_archive()): ?> <span id="roll"> <span id="stfont"><a id="translateLink">简繁切换</a></span> <span title="Top" id="roll_top">▲</span> <span title="Bottom" id="fall">▼</span> </span> <?php else:?> <span id="roll"> <span id="stfont"><a id="translateLink">简繁切换</a></span> <span title="回到顶部" id="roll_top">▲</span> <span title="查看留言" id="ct">☉</span> <span title="快速留言" id="fall">▼</span> </span> <?php endif; ?>
第四步:还是在刚才的位置加入这段代码,其实你想放在别的位置也行
jQuery(document).ready(function($){ $('#roll_top').click(function(){$('html,body').animate({scrollTop: '0px'}, 800);}); $('#ct').click(function(){$('html,body').animate({scrollTop:$('#comments').offset().top}, 800);}); $('#fall').click(function(){$('html,body').animate({scrollTop:$('#footer').offset().top}, 800);}); });
注意里面的#comments和#footer的名称,请查看你的主题源代码评论和页尾的名称然后对应修改.
做个科普吧,jQuery中,$("#id")是按照标签的id属性定位,$(".name")是按照标签的class定位.请对应修改.
第五步:打开你主题的样式,例如我这里的style.css,找个合适位置加入如下代码:
#roll_top,#fall { position:relative; cursor:pointer; height:20px; width:140px; } #stfont { margin-left:4px; margin-top:6px; } #stfont a { color:#000000; text-shadow:0 0 0 #000; font-size:12px; } #stfont a:hover { color:#00bbff; } #ct { position:relative; cursor:pointer; height:20px; width:20px; } #roll_top { margin-left:12px; margin-top:5px; } #roll_top:hover{ font-size:13px; color:#00bbff; text-shadow:1px 1px 1px #ffffff; } #fall { margin-left:3px; } #fall:hover{ font-size:13px; color:#00bbff; text-shadow:1px 1px 1px #ffffff; } #ct { margin-left:3px; } #ct:hover{ font-size:13px; color:#00bbff; } #roll { font-size:13px; color:#000000; text-shadow:1px 1px 1px #ffffff; display:block; width:150px; position:fixed; _posttion:absolute; right:6px; top:110px; text-align:right; _margin-right:-219px; _position:absolute; _margin-top:170px; _top:expression(eval(document.documentElement.scrollTop)); }
再做个科普,_posttion:absolute; 代表IE专用.其实偷偷地告诉你,整个这个特效在IE6中完全彻底的一点都不显示的.IE8以上可以,其他浏览器兼容良好,opera效果最好
 定位问题目前只是丢在浏览器的最右边,根据不同的分辨率可能显示位置会差别很大.这个看你自己喜欢自行调整吧.
定位问题目前只是丢在浏览器的最右边,根据不同的分辨率可能显示位置会差别很大.这个看你自己喜欢自行调整吧.
其实这篇稿子一周之前就已经写好了,今天整理了一下抓抓图发上来吧.希望可以对各位有帮助.或者有兴趣你可以看看 WordPress折腾日记–搞了2个小时把WordPress首页的错位调整好了
| 分享到: | |
终于找到组织了,哈,接着折腾。
折腾不动了
FF使用该功能的时候会提示。
当前页面的某个脚本正忙,或者已停止响应。您可以立即停止该脚本,或者您可以继续以等待该脚本结束。
脚本: http://blog.30c.org/wp-content/themes/neutralnew/js/cn.js:64
额,你怎么用我的js链接,复制到你服务器自己的路径吧
没有用你的JS链接呀。。
哦,你留言显示的是这个.我这的用ff打开没事啊
直接致我FF于死地. 提示script执行缓慢. 放行侧直接挂掉. 请检查兼容性.
我现在用的就是FF
搞个谷歌翻译的链接拜….不光简繁体,还能英汉 日汉 韩汉神马的
懒得动弹,你还以为有老外来看?
这个nb,要学习一下!
你那个评论员什么时候改啊