给你的网站加上指定域名显示在线缩略图功能
最近因为偶然的Google沙盒问题,敲响了网站的警钟.咱这小博客不图啥,但是怎么也要正常待下去是不是.就想了一些办法解决解决.例如添加外链跳转页等,具体请参看 WordPress的几种添加跳转内链的处理方式
跳转时添加了跳转页功能,具体演示和代码请查看 本站给WordPress添加上外链转内链的方法
跳转页的内容在刚才提到的文章里做了详细介绍,这篇文章主要说明一下网站缩略图的加法.
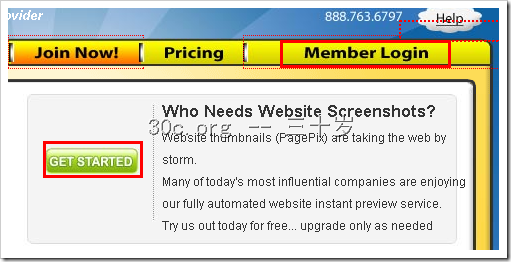
shrinkTheWeb是老牌的缩略图外链站,去网站用信箱申请个用户就可以立马投入使用了.看到那两个红色框了没.一个注册另一个是开始使用.
 注册过程非常简单,即使不懂鸟语也可以顺利完成.然后我们开始Get Started.
注册过程非常简单,即使不懂鸟语也可以顺利完成.然后我们开始Get Started.
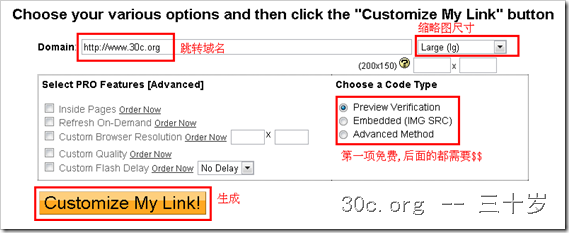
<script type="text/javascript" src="http://www.shrinktheweb.com/scripts/pagepix.js"></script> <script type="text/javascript"> stw_pagepix('http://www.30c.org', '6b02692530702d6', 'lg', 0); </script>
把它放在合适的位置就可以显示了.因为这是我申请的,所以这段脚本只能运行在我的网站上.你可以自己申请以后,需要更改时只需要调整stw_pagepix中的http://www.30c.org 网站域名即可.
这个脚本其实有点恶心.得到的应该是这种格式
<img src="http://images.shrinktheweb.com/xino.php?stwembed=1&stwsize=lg&stwhash=d129b4721c&stwaccesskeyid=6b02692530702d6&stwurl=http%3A%2F%2Fwww.30c.org" class="stwpvp" border="0">
看懂了没,其实是相当于给他做了一次访问广告.不过咱也能用不是.如果你不喜欢这样,请参看 如何简单破解shrinktheweb的缩略图跳转广告 .
| 分享到: | |


怎么我就测试不成功呢?到底引用代码是什么?我的显示的总是我网站的缩略图啊
地址栏接收的,看代码的那个url
原来就见过了 貌似有次数限制哦~
没事,到了次数就不显示好了.反正没多少人会关心一个缩略图