给WordPress添加文章底部的版权说明插件–myCopyRight
很多人都懒得动弹,给Wordpress添加一个版权说明。高手不屑,新手不懂的。
网上一搜一大片,都说要改single.php,菜菜鸟连主题放在哪都不知道,新手尤其要靠猜+运气才能改对了这么一点小功能。
既然如此,正好今天我也要添加这个功能,就把它做成一个插件吧。
插件名称:myCopyRight
用途:添加单页文章底部的版权说明
添加方法:上传到 WordPress根目录wp-content\plugins下,进入后台找到
 如果有需要者请留言,偶会邮件给你。没需要的就算了,这根本就算不上功能的插件高手都不会看到眼里 Clove 2012-02-18
如果有需要者请留言,偶会邮件给你。没需要的就算了,这根本就算不上功能的插件高手都不会看到眼里 Clove 2012-02-18
2012-02-22 , 改改,已经上传到Wordpress.org了,请去官网下载吧. 下载传送门
 关于有人问如何上传插件的问题,请参考 做好自己的Wordpress插件之后,如何向WordPress官网提交
关于有人问如何上传插件的问题,请参考 做好自己的Wordpress插件之后,如何向WordPress官网提交
欢迎大佬支持本博客的发展 -- Donate --
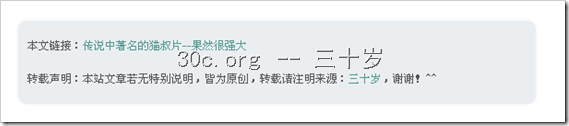
本文链接:给Wordpress添加文章底部的版权说明插件--myCopyRight
转载声明:本站文章若无特别说明,皆为原创,转载请注明来源:三十岁,谢谢!^^
| 分享到: | |


这个要怎么控制背景随着文字的行数的变化而自动变化。因为放到手机来看的话。文字都在背景外面了。
2012年写的,那个时候没考虑响应式。两个建议:
1、像我一样加个手机版UI
2、写个css的宽度适配丢进去就好了
刚刚找到你的软件感觉非常好,能在出新的版本就更好了。。
没有,确实如此。我又看不懂。就只能一点点放,一点点改。然后对了,就对了。。。
赞一个,这充分说明了你的天分
有个问题。所有页面都显示了…… 包括我的存档页面和关于 等等。这个请问如何处理?
怎么把这个CSS换进去?我不会,修改就没了
.msgl{background-color: #fff;
border-left: 4px solid #7ad03a;
-webkit-box-shadow: 0 1px 1px 0 rgba(0,0,0,.1);
box-shadow: 0 1px 1px 0 rgba(0,0,0,.1);
padding: 1px 12px;}
.msg p{
margin: .5em 0;
padding: 2px;
font-size: 13px;
line-height: 1.5;
}
这里是文字内容
改完之后,边框出来了。多一个换行,是哪出问题了。
我只改了CSS里
#myCopyRight {background-color: #fff;
border-left: 4px solid #7ad03a;
-webkit-box-shadow: 0 1px 1px 0 rgba(0,0,0,.1);
box-shadow: 0 1px 1px 0 rgba(0,0,0,.1);
padding: 1px 12px;}
#myCopyRight p{
margin: .5em 0;
padding: 2px;
font-size: 13px;
line-height: 1.5;
}
不知道你的网址,换行是因为div标签默认会被识别为换行,你可以归入一个div或者添加属性 float:left
抱歉,这么久没登陆博客.放到style标签中或者css文件中
你好,我装你这个插件,另外装了个jiathis的分享插件,现在分享插件在你这个插件前面显示的,看这恨别扭,怎么把版权声明挪到分享插件前面,就跟你这个博客的次序一样
这个需要修改代码了,默认位置没法调。
请问背景颜色是怎么改的,我的是黑色背景 白字
颜色问题解决了
转载声明:本站文章若无特别说明,皆为原创,转载请注明来源:,谢谢!^^
不显示作者名字
额,有问题么?
css里面一句话的事情
想请教下博主,这个博客主题叫什么啊?
查看源代码就知道了其实 neutral
谢谢!我又来了,嘻嘻
你的域名不错
哈哈、谢谢 你的域名也不错!
交个朋友,做个友链怎么样?
您的收录目前过少,以前因为友联受过连累,请见谅.
我新建立一个页面,如何只在这个页面上禁用myCopyRight插件?
is_singular()
不好意思,我真不懂这个is_singular()怎么用。
是建立一个页面,插入代码吗?
试了不行。请解答
我也不知道怎么用。但是我把
代码删除了。然后就可以了。。。。
去…你是在开玩笑么
来学习的,要搞个这样的插件
那就期待你的大做了
请问这个插件的,(本文链接:)是文字链接,怎么修改成 网址链接啊??
打开插件里面的那一个php,按照汉字修改就行了
高手不屑,菜鸟不懂!!!
那你是高手呢还是…
在下菜鸟…哈哈
有空来我博客踩踩!!!
好巧啊,我们用的是同一个主题。这个主题我还有很多弄不明白的地方呢。我是个新手,有机会可不可以交易叫我啊。先谢谢了。
额.貌似大概可能的确是
很好很简单。
就是能有一个设置可以自定义这些内容就好了。
还有,很多时候 Page 上面一般不是很常见用版权声明啦。
为了绿色考虑,没有添加自定义内容.否则就必须要写数据库了.
我在用 myCopyRight 之前还用了加网的分享插件,单篇文章显示的时候总是加网的分享插件在前面,用什么方法才能把加网的分享插件放在 myCopyRight 放在后面?
jiathis的?你试试把插件次序禁用了再启用行不行。wp按照注册插件的次序进行加载。不行我给你我这个分享的?
很受用啊!新手来支持一下。看了很多关于代码的都不明白,还是插件的好!
谢谢Clove,找这插件很久了。
额,那还需要什么功能?感觉这个太简陋了
不错,相应有很多WP新手会需要这个的。虽然加个代码很容易,但是用WP,插件才是王道。
没想到这个东西还能用的上,哈哈
其实这个功能很简单,很多方法似乎都可以实现
为了防止别人通过RSS来采集文章更好的保护版权,最好在输出的feed文章中也要插入这样的提示哦
我给个建议
rss的输出格式其实已经有了自定义格式,例如输出部分内容都可以
建议不错,就是不知道有没有人有这样的需求呢
这样的插件就是方便啊
插件的优点就是方便,看了一下跟你的风格还比较搭
请教下,如果我想自定义调用位置,该怎么修改啊。 我有些页面有分页,弄得分页都跑到最下面了。
那需要调整代码了.你用的wp自带分页还是分页插件
都是手动加的,我已经把无觅手动加了,分享的也手动加了,我想把它弄成手动的,让它显示在分享前面。
既然你会,那就把插件源代码复制到分享的下一行就行了
先这样用用了。
在这里看到shamas童鞋~~
哈,我也在这儿看到你了