Mac环境下自定义firefox界面–例如隐藏地址栏
目的:隐藏firefox的地址栏
环境:Mac+FF66

Windows下的配置很简单,直接全屏。Mac下如此蛋疼,直接上干货:
地址栏输入about:support,Finder打开配置目录,例如我本机 /Users/clove/Library/Application Support/Firefox/Profiles/随机名.default 然后新建chrome子目录,新建文件userChrome.css
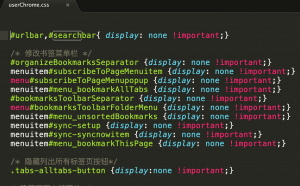
语法格式类似HTML的css,就是查找筛选器比较麻烦,地址栏#urlbar,搜索栏#searchbar。
隐藏举例:#urlbar,#searchbar{ display: none !important;}
会了不?下面是拷贝来的,很难看哈哈哈哈哈
#urlbar,#searchbar{ display: none !important;}
/* 修改书签菜单栏 */
#organizeBookmarksSeparator {display: none !important;}
menuitem#subscribeToPageMenuitem {display: none !important;}
menu#subscribeToPageMenupopup {display: none !important;}
menuitem#menu_bookmarkAllTabs {display: none !important;}
#bookmarksToolbarSeparator {display: none !important;}
menu#bookmarksToolbarFolderMenu {display: none !important;}
menuitem#menu_unsortedBookmarks {display: none !important;}
menuitem#sync-setup {display: none !important;}
menuitem#sync-syncnowitem {display: none !important;}
menuitem#menu_bookmarkThisPage {display: none !important;}/* 隐藏列出所有标签页按钮*/
.tabs-alltabs-button {display:none !important;}/*隐藏页面右键菜单*/
#context-forward, /*前进*/
#context-back, /*后退*/
#context-reload, /*刷新*/
#context-stop, /*停止*/
#context-selectall,/*全选*/
#context-savepage,/*网页另存为*/
#context-setDesktopBackground,/*设为桌面背景*/
#context-sep-stop, /*停止下面的分割线*/
#context-bookmarkpage, /*此页面加入书签*/
#context-sendlink, /*发送链接到*/
#context-sendpage, /*发送页面链接到*/
#context-sep-copyimage, /*复制图片下面的分割线*/
#context-saveimage, /*图片另存为*/
#context-sendimage, /*发送图片到*/
#context-setDesktopBackground, /*设置为桌面背景*/
#context-savelink, /*链接另存为*/
/*#context-openlink, 在新窗口打开链接*/
/*#context-sep-open, 打开新窗口下面的分割线*/
#context-bookmarklink, /*此链接加入书签*/
#context-sep-selectall, /*全选下面的分割线*/
/*#context-searchselect, 使用默认搜索引擎搜索关键字*/
#spell-check-enabled, /*拼写检查*/
#spell-separator, /*拼写检查分割线*/
#inspect-separator, Inspect Element分割线*/
#context-inspect /*Inspect Element*/
{display: none !important;}/*修改地址栏*/
#urlbar-container { min-width: 350px !important; max-width: 350px !important;}
#feed-button {display:none !important; }
#identity-box{display:none !important;}
#urlbar-icons{display:none !important;}
#urlbar {height:25px !important;}
#urlbar {font-size: 12px !important; }
#urlbar[level] .autocomplete-textbox-container {background-color: #D0F2C4 !important;}/*修改awesome bar*/
.ac-comment {font-size: 12px !important; }
.ac-url-text {font-size: 12px !important; }/*开始精简界面,修改tabstoolbar, navigation bar, titlebar*/
/* Tabstrip */
#TabsToolbar {
min-height: 0 !important;
padding: 0 !important;
-moz-box-shadow: none !important;
}#titlebar {position: fixed !important;}
#navigator-toolbox[tabsontop=”true”] > #nav-bar {border: 0px !important;}
/* 去除多余的按钮,这个按钮会挡住导航栏标签 */
#titlebar-buttonbox {display:none !important;}/* 修改火狐按钮 */
#appmenu-button {
list-style-image:url(“chrome://branding/content/icon16.png”);
min-width: 50px ! important;
max-width: 50px ! important;
height: 23px !important;
margin-top: 6px !important;
padding-left: 3px !important;
padding-right: 3px !important;
padding-top: 3px !important;
/* background-color: #b4b3b3 !important; */
/* color: #b4b3b3 !important; */
/* text-shadow: 0 0 2px #333 !important; */
}
#appmenu-button .button-text {display: none !important;}
#appmenu-button dropmarker {display: none !important;}/*调整menubar, nav-bar, tabstoolbar间距*/
#navigator-toolbox[tabsontop=”false”] #TabsToolbar {
margin-top: 1px !important;
}#toolbar-menubar,
#navigator-toolbox[tabsontop=”false”] #nav-bar,
#navigator-toolbox[tabsontop=”true”] #TabsToolbar {
padding-left: 50px !important; /* 用户可能需要调整这里的这个参数。75px适用于原版。85适用于Lawlietfox版。90适用于Lawlietfox版的界面小按钮。50适用于Lawlietfox版的界面小按钮+Appmenu文字修改为图标 */
}#main-window[sizemode=”fullscreen”] #toolbar-menubar,
#main-window[sizemode=”fullscreen”] #navigator-toolbox[tabsontop=”false”] #nav-bar,
#main-window[sizemode=”fullscreen”] #navigator-toolbox[tabsontop=”true”] #TabsToolbar {
/* padding-top: 3px !important; */
padding-right: 0px !important;
margin-top: 6px !important;
}#main-window:not([sizemode=”fullscreen”]) #toolbar-menubar,
#main-window:not([sizemode=”fullscreen”]) #navigator-toolbox[tabsontop=”false”] #nav-bar,
#main-window:not([sizemode=”fullscreen”]) #navigator-toolbox[tabsontop=”true”] #TabsToolbar {
/* 如果需要拖拉标题栏移动窗口,将3px改成15px */
/* padding-top: 10px !important; */
margin-top: 6px !important;
padding-right: 105px !important;
}/* 结束精简界 */
/*修改书签栏文字颜色和大小*/
#personal-bookmarks toolbarbutton.bookmark-item .toolbarbutton-text {
color: #ece1e1 !important;
text-shadow: 0 0 1px black !important;
font-size: 15px !important;
}/*隐藏书签栏中书签图标*/
#personal-bookmarks toolbarbutton.bookmark-item .toolbarbutton-icon {
display: none !important;
}/*修改书签栏中书签间距*/
#personal-bookmarks toolbarbutton.bookmark-item {
margin-left: 1px !important;
}/*隐藏bookmarks menu button里面不需要的菜单项*/
menuitem#BMB_viewBookmarksToolbar {display: none !important;}
menuitem#BMB_viewBookmarksToolbar menuseparator {display: none !important;}
menuitem#BMB_bookmarkThisPage {display: none !important;}
menuitem#BMB_subscribeToPageMenuitem {display: none !important;}
menu#BMB_subscribeToPageMenupopup {display: none !important;}
menu#BMB_subscribeToPageMenupopup menuseparator {display: none !important;}
menuitem#BMB_unsortedBookmarks {display: none !important;}
收工,谁知道如何隐藏下方的加载时地址显示请提供思路,我老人家年纪大了实在懒得查
Clove
补充:
userchrome.css文件在哪?
| 操作系统 | 文件位置 |
| Windows | “%APPDTAT%\Mozilla\” |
| Unix/Linux | ~/.mozilla/ |
| Mac OS X | ~/Library/Mozilla/ ~/Library/Application Support/ |
如果要自己找的话:
- Windows 7:C:\Users\<用户名>\AppData\Roaming\Mozilla\Firefox\Profiles\fd3yp4yn.default(这个是随机八位数)\chrome
- Windows XP:C:\Documents and Settings\<用户名>\Application Data\Mozilla\Firefox\Profiles\fd3yp4yn.default(这个是随机八位数)\chrome
- 打开文件夹就可以看到userChrome.css文件了,如果没有的话,应该有userChrome-example.css,直接重命名这个就好。
再补充:每次修改内容都需要重启FF

补充:
[sizemode=”fullscreen”]) #statuspanel-label 63版本以下全屏判断,window[inFullscreen] 63版本以上全屏判断
/*全屏时隐藏地址栏和搜索框*/
window[inFullscreen] #urlbar,window[inFullscreen] #searchbar{ display: none !important;}
完美,哈哈哈哈
| 分享到: | |
正好用得上,谢谢。