WordPress集成Qaptcha的滑动解锁插件–myQaptcha
很惭愧面对各位父老乡亲,尤其是在我这里喊了我接近1年的几位,你们的坚持感动了我,所以我把插件更新了,目前版本已经支持手机和平板设备的滑动解锁,本人已经测试android和ios自带浏览器,mobile版本的chrome firefox opera和UC,欢迎提出测试意见.
目前小问题:
如果您的主题自带了jQuery库,我调整了加载方式–也就是我的插件不加载了.如果您的jQuery版本低于1.7可能出现滑动条一半位置时松手无法复位情况,请自行更新自己的主题jQuery版本.
目前测试微信公众号,需要500粉才能认证继续开发,方便的请关注一下 公众订阅号 三十岁

依据Qaptcha这个jQuery开源plugin,响应网络淫民的呼声,这几天把这个功能整合成了一个Wordpress插件.
目前版本 1.1.1 更新时间 2014-04-05
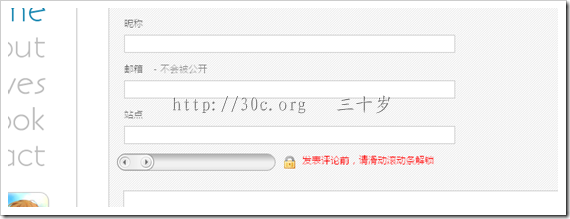
保留Qaptcha的Session验证功能,防止spam.目前根据不同的Wordpress themes进行了简单的测试,布局定位到评论框的上方.使用最新版本Qaptcha4.0
Ajax评论不冲突,这个插件遵循Wordpress标准JS标准加载方式.jQuery以及jQuery ui调用使用了Google的ajax api和wp_enqueue_script()以及wp_register_script,保证没有jQuery重复加载冲突.
但是可能你的Wordpress themes或者插件存在手动代码指定jQuery.js的方法,那就需要请你手动修改你的代码了,不推荐修改本插件,你的问题早晚要改.
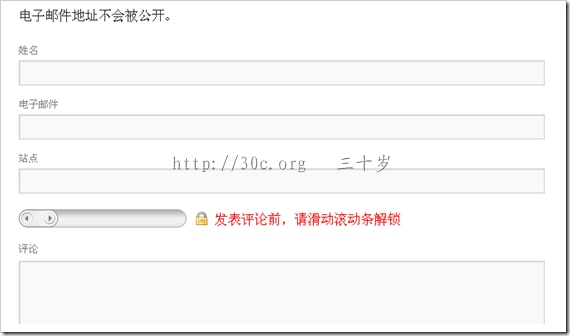
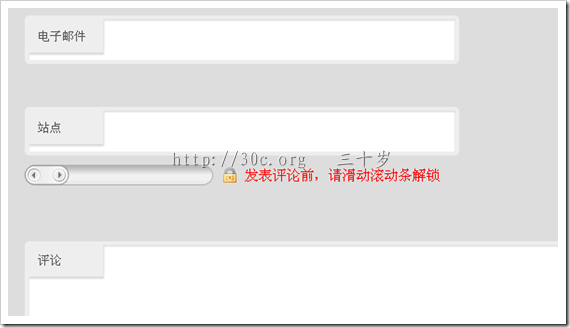
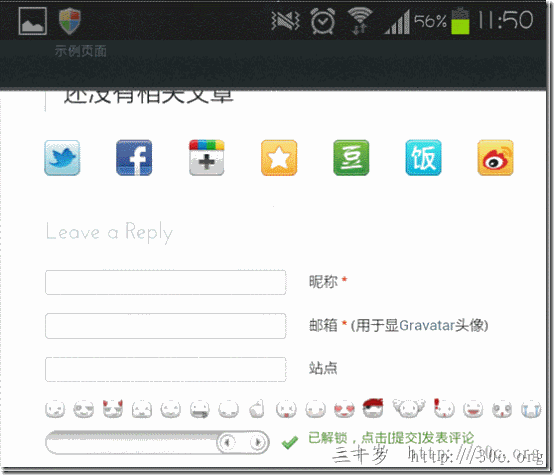
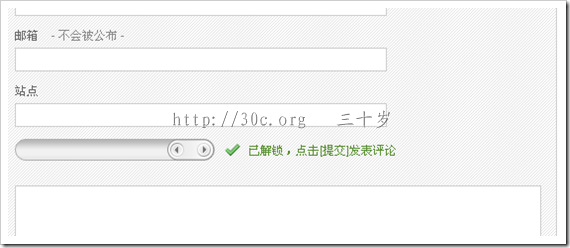
不同themes的兼容性截图
我的themes
Twenty Ten Twenty Eleven.这个是模板div尺寸间距固定.觉得不好看可以调css
Twenty Eleven.这个是模板div尺寸间距固定.觉得不好看可以调css
 第三方Themes,可能存在css自行margin或者padding功能,这个需要手调偏移量
第三方Themes,可能存在css自行margin或者padding功能,这个需要手调偏移量

目前版本暂不考虑插件的后台属性设置功能,毕竟那玩意需要在wordpress的数据库注册.本次开发目标是纯绿色插件,不修改数据库、无需中转页面、无需加载任何第三方代码、安装简单卸载干净、轻巧迅速.
wordpress官网下载地址 http://wordpress.org/extend/plugins/myqaptcha/
== Changelog ==
= 2012-03-02 1.0.3 =
针对Willin Kan的Ajax comments提交处理,完善验证方式.目前支持Ajax评论常见themes都做了测试.
= 2012-02-28 1.0.2 =
修正一个小Bug,firefox浏览器访问Unix服务器时,加载js不识别大小写.
= 2012-02-28 1.0.1 =
针对纵向排列模板做了一点小优化和判断处理。
= 2012-02-27 1.0.0 =
完成Qaptcha的插件改造和模板测试,实现滑动解锁功能
PS:近期很多朋友问知更鸟主题不显示滑动条.因为知更鸟主题,内置了jquery,但是没有判断jquery重复加载情况.而且版本较老.
解决办法,请打开主题中header.php,找到并删除下面的代码即可.
<script type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/js/jquery.min.js" ></script>
请自行备份,如果将来要卸载插件请恢复这行代码.
欢迎大佬支持本博客的发展 -- Donate --
本文链接:WordPress集成Qaptcha的滑动解锁插件--myQaptcha
转载声明:本站文章若无特别说明,皆为原创,转载请注明来源:三十岁,谢谢!^^
| 分享到: | |


你好,我使用的是iNeo主题,已给你发邮件,请帮忙看看滑动锁可显示,不可使用的问题,谢谢!
最近比较忙,博客都没怎么更新.不着急的话稍缓缓好不
好的,看你时间安排,感谢!
你好,这两天有时间了么?帮忙看下我的问题吧,谢谢!
最近相当忙,请自行查看jquery冲突吧.sorry
Clove,代码还是搞不懂,还是需要你百忙之中来帮帮忙啦!
十分感谢!
我是来测试一下站长的滑动插件的,呵呵。
用的loper1.3
网上下载的
用了你的插件也没办法留言~~
求指教~!!!Orz~~~
去掉header.php里面的重复jquery即可。请查看下面的评论,该问题已经多次回答
(⊙o⊙)…
可不可以说的详细点儿??
什么是删除重复的?
去掉主题中jquery加载或者我插件中的jquery加载
自制主题,主题内无内置jquery。
无法使用 myqaptcha
邮件,发来帮你调试.今天有空
邮件已发送,标题为“蓝色之风请求myqaptcha调试”,请查收。
收到,晚上给你看看
提个建议
将“解锁”和“发布”合二为一
省时省力。
、
这个估计改动的就要大了……
不同的主题,提交form的方式也不一样.或者ajax与非ajax也不同.很难保证兼容.但是这个思路也不错,多谢提醒
博主这里还正能自动检测出来我用的什么浏览器,真是给力
晕,你还特意换3个浏览器
哈哈,测试测试
感谢博主分享
偶尔发现这个插件,刚装上了非常给力,没发现有什么不妥的地方。我把原来的防止纯英文评论和验证码的插件停用了,现在只装了这一个
这个插件目前加载方式比较慢,我在考虑从怎么快一点
竟然有这么先进的功能
哈,慢慢玩
我装了为什么没有出现那个滑动条呢?
提供模板,我可以帮你测试一下看看
我打错了点字,是这样的意思,把提交评论直接修改成为滑块,从而即减少一次点击“提交评论”的次数,而且也会有更多的用户会因为滑条而评论文章吧。不知道按我的语言表达能力,可以理解么,呵呵。谢谢博主的回复
明白.可以做到.但是问题如下:
1.第一次见不知道的人会先解锁再评论
2.Wp的主题千千万,是form提交还是ajax或者是什么名字无从知晓,做成插件通用性比较差.
总述就是可以做,而且也不难,但是就不能是插件了.
博主,我在代码这块还是个门外汉,能不能就是通过在wordpress评论里面,添加修改一段代码,来实现滑动解锁呢,至于让第一次使用的人知道滑块的左右,可以在滑块上注解:向右滑动来发表。而且我觉得每次发表前要去滑动一下 再点击发表,好麻烦的哦。还有 刚才滑了一半,送手,滑块就不见了。。。。
不能.请使用插件.因为涉及内容包含Session,javascript和php,不是单纯在评论里加一段代码就可以实现那么简单.滑块不见这个问题前天有朋友提过,目前没找到好的解决方法.
你好站长,为何不是直接滑动,来发表文章呢?可以修改一下么,期待,感激的你回复
Sorry,没看懂你的意思.滑动发表文章?这里只有评论
官方的demo演示也可以在手机上滑动
此插件 手机滑动不能 待解决
bug反馈 hotnews 主题 卸载此插件后 用ie8浏览出现网页上有错误提示 再次安装myqaptcha插件错误消失 如果卸载还会出现网页上有错误提示 自己有hotnews主题备份 卸载myqaptcha 覆盖还原主题后错误提示消失 网页上有错误指向custom.js 这个文件 此文件我没有动过
这个我看看.但是我的插件代码就那么多,没有写过任何数据库.你把主题发给我试试
自己解决了 我的hotnews 主题头部加载了两次jquery.min.js 用此插件必须删除一个 我卸载后忘了把文件改回来 才出现的网页错误 还原源文件就好了
额…我说么
手机哪能jquery啊,推荐你安装个wp-touch插件,手机看起来就优秀多了
用的android系统手机 google浏览器 官方demo是可以滑动的 亲测
相信你啦,我回头试试
这个也是你的网站吗 测试了一下 居然可以用手机解锁 为什么30c。org不可以呢
因为使用了jquery的document.ready加载写入div,之前发现过类似情况.但是不后期加载div就只能改你的theme代码了.不好解决
qaptcha比官方的略有改动.多谢提醒,我看看再完善一下
静等博主 博主辛苦啦 :》
还有一个小问题 我用chrome核心的360极速浏览器在贵站使用滑动解锁时如果在滑动途中松开鼠标左键 移动按钮会消失不见 必须再次刷新页面
因为使用了jquery的document.ready加载写入div,之前发现过类似情况.但是不后期加载div就只能改你的theme代码了.不好解决这个
测试一下 看看效果 顶博主
知更鸟主题 hotnews 安装后无法显示 ie报网页上有错误 请问博主怎么解决呢
请看一下下面的评论,问题都是出在jquery冲突上.如果是在解决不了,发我信箱帮你测试一下.
装了,这个主题不显示滑动块。 遗憾。。。 其它主题没问题。。哎1
检查一下jquery吧.
新主题用不了这个插件,很喜欢这个,能帮我看看吗? 我把主题发邮件给你。
发啊?
老大,请问我安装了插件后,刚开始还可以正常使用,但是安装了http://blog.jobbole.com/1062/
上面的插件后,计算把插件卸载了后,删除插件的数据库表,不断的删除缓存都一直出现一种情况:
可以显示后面的提示文字,但是不能显示前面的滑动框,这个是怎么回事啊
另外。貌似我装了Plugin Organizer,JS & CSS Optimizer,Wp Parallel Loading System,Scripts Gzip,External Files Organizer 这几个插件的,不过现在都彻底删除了。但是怎么还是出现只显示提示语不显示滑动解锁框呢
cache 清理以后,请尝试清理浏览器的缓存
还有这个插件JS & CSS Optimizer,你看看js是否还是原来的样子
把我的插件卸载了从官网从下一个吧
漂亮非常喜欢这个.
其实,滑动解锁是中国的专利
链接我删掉了
有什么好看的页码插件介绍吗?蘑菇头!
自己改吧,page plugins
使用mg12的blocks2主题,请问要怎么修改呀?
您的插件wp-share-list存在非安全方式加载jquery导致jquery冲突 wp-share-list/js/jquery-1.4.2.min.js,请自行决定修改方式
谢谢,不怎么会改,但是把wp-share-list这个插件停用了,现在能用了!
你可以把那个插件里面的jquery注释掉或者改为标准方式也可以
谢谢,我自己再研究一下!