WordPress集成Qaptcha的滑动解锁插件–myQaptcha
很惭愧面对各位父老乡亲,尤其是在我这里喊了我接近1年的几位,你们的坚持感动了我,所以我把插件更新了,目前版本已经支持手机和平板设备的滑动解锁,本人已经测试android和ios自带浏览器,mobile版本的chrome firefox opera和UC,欢迎提出测试意见.
目前小问题:
如果您的主题自带了jQuery库,我调整了加载方式–也就是我的插件不加载了.如果您的jQuery版本低于1.7可能出现滑动条一半位置时松手无法复位情况,请自行更新自己的主题jQuery版本.
目前测试微信公众号,需要500粉才能认证继续开发,方便的请关注一下 公众订阅号 三十岁

依据Qaptcha这个jQuery开源plugin,响应网络淫民的呼声,这几天把这个功能整合成了一个Wordpress插件.
目前版本 1.1.1 更新时间 2014-04-05
保留Qaptcha的Session验证功能,防止spam.目前根据不同的Wordpress themes进行了简单的测试,布局定位到评论框的上方.使用最新版本Qaptcha4.0
Ajax评论不冲突,这个插件遵循Wordpress标准JS标准加载方式.jQuery以及jQuery ui调用使用了Google的ajax api和wp_enqueue_script()以及wp_register_script,保证没有jQuery重复加载冲突.
但是可能你的Wordpress themes或者插件存在手动代码指定jQuery.js的方法,那就需要请你手动修改你的代码了,不推荐修改本插件,你的问题早晚要改.
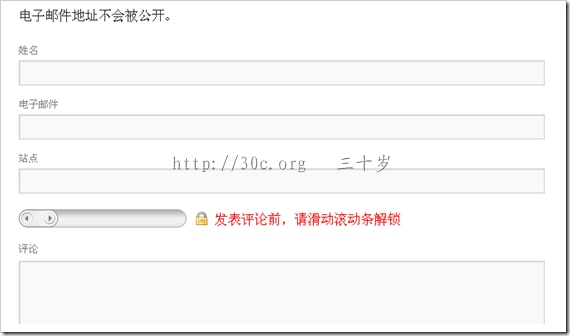
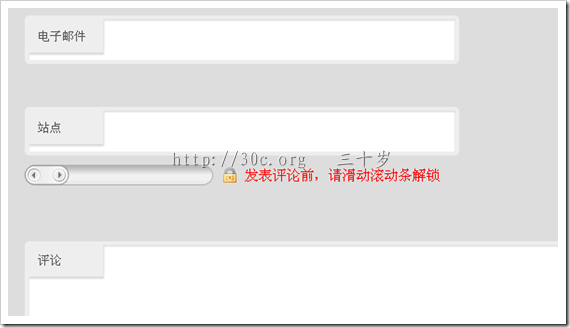
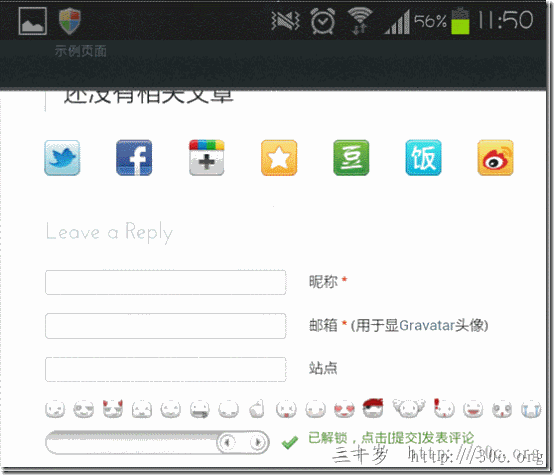
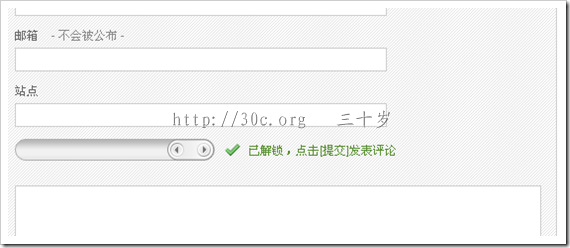
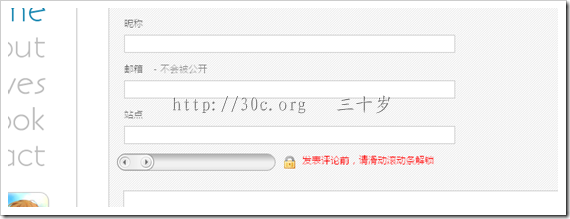
不同themes的兼容性截图
我的themes
Twenty Ten Twenty Eleven.这个是模板div尺寸间距固定.觉得不好看可以调css
Twenty Eleven.这个是模板div尺寸间距固定.觉得不好看可以调css
 第三方Themes,可能存在css自行margin或者padding功能,这个需要手调偏移量
第三方Themes,可能存在css自行margin或者padding功能,这个需要手调偏移量

目前版本暂不考虑插件的后台属性设置功能,毕竟那玩意需要在wordpress的数据库注册.本次开发目标是纯绿色插件,不修改数据库、无需中转页面、无需加载任何第三方代码、安装简单卸载干净、轻巧迅速.
wordpress官网下载地址 http://wordpress.org/extend/plugins/myqaptcha/
== Changelog ==
= 2012-03-02 1.0.3 =
针对Willin Kan的Ajax comments提交处理,完善验证方式.目前支持Ajax评论常见themes都做了测试.
= 2012-02-28 1.0.2 =
修正一个小Bug,firefox浏览器访问Unix服务器时,加载js不识别大小写.
= 2012-02-28 1.0.1 =
针对纵向排列模板做了一点小优化和判断处理。
= 2012-02-27 1.0.0 =
完成Qaptcha的插件改造和模板测试,实现滑动解锁功能
PS:近期很多朋友问知更鸟主题不显示滑动条.因为知更鸟主题,内置了jquery,但是没有判断jquery重复加载情况.而且版本较老.
解决办法,请打开主题中header.php,找到并删除下面的代码即可.
<script type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/js/jquery.min.js" ></script>
请自行备份,如果将来要卸载插件请恢复这行代码.
欢迎大佬支持本博客的发展 -- Donate --
本文链接:WordPress集成Qaptcha的滑动解锁插件--myQaptcha
转载声明:本站文章若无特别说明,皆为原创,转载请注明来源:三十岁,谢谢!^^
| 分享到: | |


我想问一下怎么自己调节位置呢。官网上说只要插入div就行了,但是我找不到插件文件中插入div的语句在哪里
就是那个div id=qaptcha
你好啊,博主,百度搜进来的,发现博主的跳转中界面做得很棒,请问是如何做的啊?能不能分享一下的,感谢博主。
就一个静态页面,做了一个url转发
我的站点用了不显示,博主说的删除那串代码,我的根本没有那串代码
抱歉最近很忙,一直没怎么顾得上博客.可能是主题或者最新版本的wp的缘故吧
谢谢作者,这个好用,不过不支持iPad和Nexus 7 等平板电脑,期望改进~
bug反馈:在chrome 下 拖动滑动条到一半的时候松开后 ,滑动条会消失!必须刷新网页重新加载!!
chrome没发现,ie上发现过.感谢提醒,过几天清闲了我把最新版的做一个更新吧.
已经可以显示,但是不能滑动。。蛋疼啊。。我先禁用了。楼主有时间的话我再开起来帮忙看看。。
我一直没有更新最新版本的wp,因为牵扯到早期的部分修改直接弄到了wp本身.等过几天有时间了我把改的东西做成插件先
感谢楼主回复。。。静待佳音。
你好,我用的是官方的Twenty Eleven主题,装完插件后不显示,不知道是什么原因。
可以指导一下吗?
应该目前是我插件没兼容高版本wp的缘故,敬请期待
你好,官方已经更新到wordpress3.5.1 jquery1.8.3和jquery ui1.9.2都已经升级,并且Qaptcha也已经升级到4.2,能不能麻烦大哥也顺便更新下这个插件,你做的很好,支持下,继续努力
一直忙,我看看最新版吧
为什么我的头部页面中没有引入jqurey包 这个滑动条还是显示不出来
插件能装上。但是滑动不了= = 神马情况。在iPhone iPad 以及MAC OS系统下均滑动不了。但是显示正常!
哈哈用上了!!看看效果如何把!
如果api加载慢,看看这个http://blog.30c.org/2688.html
博主你好,wp3.5,使用这个插件,因为ajax.googleapis.com/…的jquery地址加载太慢了,我换成了SAE最新的jquery.min.js和jquery-ui.min.js,发现在IE9下是无法显示出来滑动锁的,而化成你的原地址(ajax.googleapis.com/…),还是在IE9下加载不出来,麻烦博主处理下,谢谢!
很久没上博客,抱歉现在才回复.你看看这个吧.http://blog.30c.org/2684.html
大把的不能实现的可能都是JQuery的问题吧.
不要用山寨等不规范的主题.
我测试3.5 twenty-ten是没有问题的, 当前用的主题也没有问题.
都是不规范的jQuery加载所致
个人不喜欢把问题直接归在”不规范”.
我自己在写一个主题.因为我想知道,如何”规范”
经过排查,发现footer.php模板中最后加上wp_footer()的话.
这个滑块就可以加载到.供使用插件有问题的同学参考.
这其实也与插件Jquery加载方式有关吧.
不想跟你争议什么。WP为了防止重复的JS加载,提供了一个函数叫wp_register_script,凡是用该函数加载的js库,同一个只加载一次。我的插件用了,如果你的模板加载js库也用了这个函数那肯定没问题,否则相信你也能懂。请不要误导看客
没想着要误导看客.WP函数,以及jquery我根本不熟悉.我只是要尝试解决问题.
我的排查也是基于主题之间进行的对比.仅此而已.
这个滑块很好用.希望有同样问题的同学可以参考.没别的意思.毕竟说不规范,人家无处下手.有的就只好放弃使用.
不行。。。哭哭
3.5 自带主题用不了 解锁后还是 提示要解锁
自带主题应该不会有问题,可能你的回复是ajax的
Twenty Ten主题下不显示。
麻烦看下
jquery冲突
那咋办,我这里没有JS库启用的。没插件。
你这插件也没有js库更改。
有更改不是绿色插件了
很简单的东西,自己改一行代码行了
试试效果去
使用上了。总体很不错!!!
已用上这个插件,看看效果。
那么怎么修改才能使这个插件在Chrome浏览器中显示呢,你的解锁可以在chrome中显示,我的依旧不行啊,本人新手,不太懂修改…
能显示一般就没问题,近期18网络严查。google基本打不开,你开开代理试试,看是不是网络被屏蔽的问题