WordPress集成Qaptcha的滑动解锁插件–myQaptcha
很惭愧面对各位父老乡亲,尤其是在我这里喊了我接近1年的几位,你们的坚持感动了我,所以我把插件更新了,目前版本已经支持手机和平板设备的滑动解锁,本人已经测试android和ios自带浏览器,mobile版本的chrome firefox opera和UC,欢迎提出测试意见.
目前小问题:
如果您的主题自带了jQuery库,我调整了加载方式–也就是我的插件不加载了.如果您的jQuery版本低于1.7可能出现滑动条一半位置时松手无法复位情况,请自行更新自己的主题jQuery版本.
目前测试微信公众号,需要500粉才能认证继续开发,方便的请关注一下 公众订阅号 三十岁

依据Qaptcha这个jQuery开源plugin,响应网络淫民的呼声,这几天把这个功能整合成了一个Wordpress插件.
目前版本 1.1.1 更新时间 2014-04-05
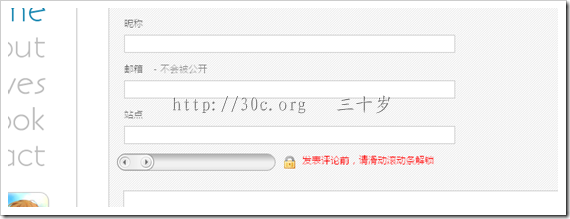
保留Qaptcha的Session验证功能,防止spam.目前根据不同的Wordpress themes进行了简单的测试,布局定位到评论框的上方.使用最新版本Qaptcha4.0
Ajax评论不冲突,这个插件遵循Wordpress标准JS标准加载方式.jQuery以及jQuery ui调用使用了Google的ajax api和wp_enqueue_script()以及wp_register_script,保证没有jQuery重复加载冲突.
但是可能你的Wordpress themes或者插件存在手动代码指定jQuery.js的方法,那就需要请你手动修改你的代码了,不推荐修改本插件,你的问题早晚要改.
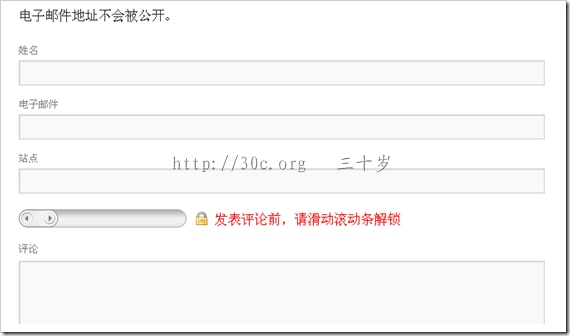
不同themes的兼容性截图
我的themes
Twenty Ten Twenty Eleven.这个是模板div尺寸间距固定.觉得不好看可以调css
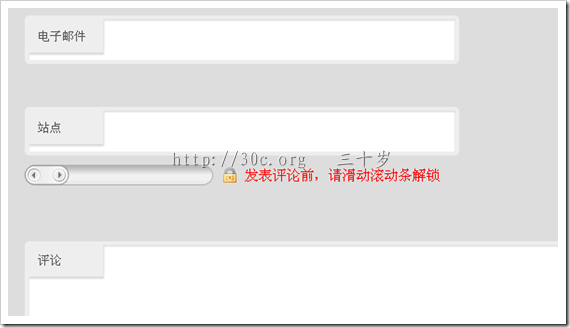
Twenty Eleven.这个是模板div尺寸间距固定.觉得不好看可以调css
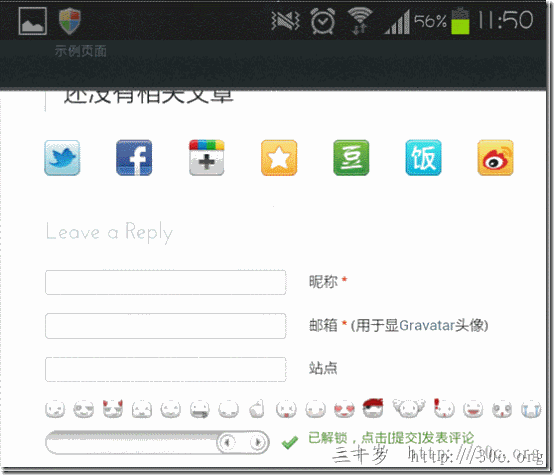
 第三方Themes,可能存在css自行margin或者padding功能,这个需要手调偏移量
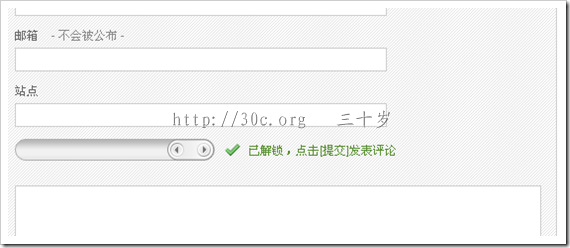
第三方Themes,可能存在css自行margin或者padding功能,这个需要手调偏移量

目前版本暂不考虑插件的后台属性设置功能,毕竟那玩意需要在wordpress的数据库注册.本次开发目标是纯绿色插件,不修改数据库、无需中转页面、无需加载任何第三方代码、安装简单卸载干净、轻巧迅速.
wordpress官网下载地址 http://wordpress.org/extend/plugins/myqaptcha/
== Changelog ==
= 2012-03-02 1.0.3 =
针对Willin Kan的Ajax comments提交处理,完善验证方式.目前支持Ajax评论常见themes都做了测试.
= 2012-02-28 1.0.2 =
修正一个小Bug,firefox浏览器访问Unix服务器时,加载js不识别大小写.
= 2012-02-28 1.0.1 =
针对纵向排列模板做了一点小优化和判断处理。
= 2012-02-27 1.0.0 =
完成Qaptcha的插件改造和模板测试,实现滑动解锁功能
PS:近期很多朋友问知更鸟主题不显示滑动条.因为知更鸟主题,内置了jquery,但是没有判断jquery重复加载情况.而且版本较老.
解决办法,请打开主题中header.php,找到并删除下面的代码即可.
<script type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/js/jquery.min.js" ></script>
请自行备份,如果将来要卸载插件请恢复这行代码.
欢迎大佬支持本博客的发展 -- Donate --
本文链接:WordPress集成Qaptcha的滑动解锁插件--myQaptcha
转载声明:本站文章若无特别说明,皆为原创,转载请注明来源:三十岁,谢谢!^^
| 分享到: | |


请问一个缓存问题: 此插件同时使用缓存插件,会出现刷新页面后才出现滚动条,请问有没有方法解决此问题吗?
如果是jquery可以换源,如果是本地刷新导致可在页面中js生成随机数,例如xx.xx?random
插件不错,前来留言,支持作者
支持,但是手机主题不显示,导致无法评论,能不能在手机上去掉这个限制。
一直懒得弄,懒是一种病
大哥,我看到两个博客把您的这个插件改造成了“滑动提交评论”,我觉得这个可以有啊,非常好的 idea ,您觉得呢?
PS:上次您回复我没有收到邮件提醒,刚刚才看到。。。。
服务器屏蔽了smtp,抱歉现在发不出邮件去.
和谐社会,只好如此了
滑动提交评论是可以的,但是偶不喜欢 🙁
这个插件好像不错,特地过来看看!
老大 知更鸟 ality主题没这段代码 显示滑动条但是无法滑动 怎么办?
安装了,看来很好。辛苦!
能不能用在多说上?
为什么划不动???。。。
jquery库加载问题,请检查你网站的jquery
就因为讨厌多说我才弄的这个
你好,我在使用过程中有些问题,排版定位不太合适。请看这里:
https://www.helup.com/152.html
请问怎样把它调整到跟旧版一样。
超级好用,过来支持一下~虽然不太明白原理。。。
无奈,已经按照文章所说,注释了知更鸟的jQuery了,还是不显示。。
2.0以下版本的jquery都没事,你换个浏览器试试,看看是程序问题还是浏览器问题.现在比较新的浏览器和手机都可用
纳闷了,更新了以后无法拖动。不知道是不是加载文件的问题.
用下面两个可以拖动
http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js
http://lib.sinaapp.com/js/jquery-ui/1.8.11/jquery-ui.min.js
新的就不行。
是不是加载源的问题,反正改改好用的路径就成了
貌似现在阻挡不了垃圾评论啊~我的博客是这样
如果是人手动发垃圾评论,什么也阻止不了
什么时候支持移动端啊老大?还有有时候滑动不了,求解!
看来大势所趋了,必须要升级了
已经支持
大叔,帮看一下,无法滑动
没有地址啊
感觉不错的样子
??
很不错!