WordPress集成Qaptcha的滑动解锁插件–myQaptcha
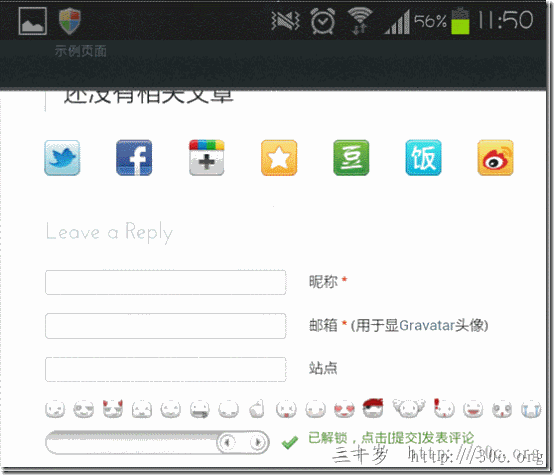
很惭愧面对各位父老乡亲,尤其是在我这里喊了我接近1年的几位,你们的坚持感动了我,所以我把插件更新了,目前版本已经支持手机和平板设备的滑动解锁,本人已经测试android和ios自带浏览器,mobile版本的chrome firefox opera和UC,欢迎提出测试意见.
目前小问题:
如果您的主题自带了jQuery库,我调整了加载方式–也就是我的插件不加载了.如果您的jQuery版本低于1.7可能出现滑动条一半位置时松手无法复位情况,请自行更新自己的主题jQuery版本.
目前测试微信公众号,需要500粉才能认证继续开发,方便的请关注一下 公众订阅号 三十岁

依据Qaptcha这个jQuery开源plugin,响应网络淫民的呼声,这几天把这个功能整合成了一个Wordpress插件.
目前版本 1.1.1 更新时间 2014-04-05
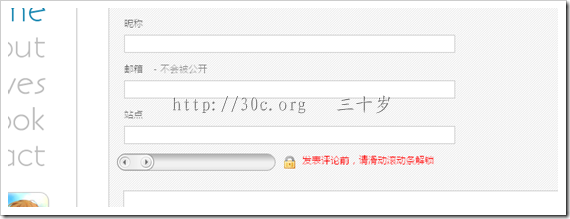
保留Qaptcha的Session验证功能,防止spam.目前根据不同的Wordpress themes进行了简单的测试,布局定位到评论框的上方.使用最新版本Qaptcha4.0
Ajax评论不冲突,这个插件遵循Wordpress标准JS标准加载方式.jQuery以及jQuery ui调用使用了Google的ajax api和wp_enqueue_script()以及wp_register_script,保证没有jQuery重复加载冲突.
但是可能你的Wordpress themes或者插件存在手动代码指定jQuery.js的方法,那就需要请你手动修改你的代码了,不推荐修改本插件,你的问题早晚要改.
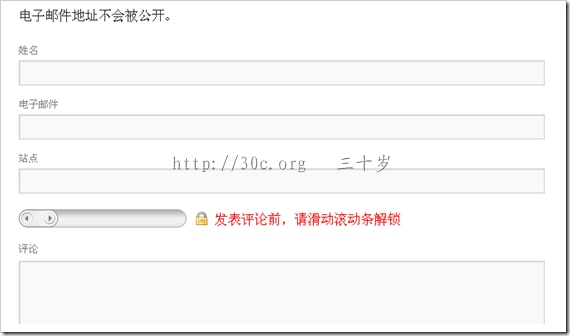
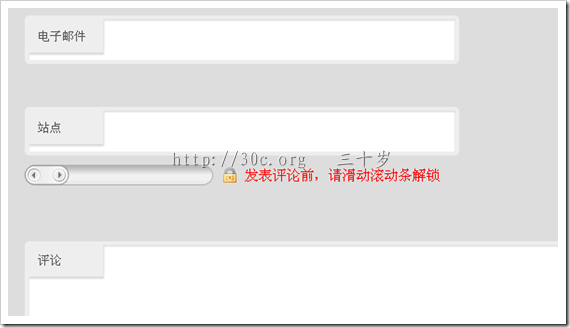
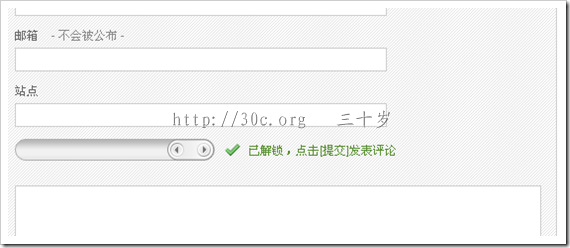
不同themes的兼容性截图
我的themes
Twenty Ten Twenty Eleven.这个是模板div尺寸间距固定.觉得不好看可以调css
Twenty Eleven.这个是模板div尺寸间距固定.觉得不好看可以调css
 第三方Themes,可能存在css自行margin或者padding功能,这个需要手调偏移量
第三方Themes,可能存在css自行margin或者padding功能,这个需要手调偏移量

目前版本暂不考虑插件的后台属性设置功能,毕竟那玩意需要在wordpress的数据库注册.本次开发目标是纯绿色插件,不修改数据库、无需中转页面、无需加载任何第三方代码、安装简单卸载干净、轻巧迅速.
wordpress官网下载地址 http://wordpress.org/extend/plugins/myqaptcha/
== Changelog ==
= 2012-03-02 1.0.3 =
针对Willin Kan的Ajax comments提交处理,完善验证方式.目前支持Ajax评论常见themes都做了测试.
= 2012-02-28 1.0.2 =
修正一个小Bug,firefox浏览器访问Unix服务器时,加载js不识别大小写.
= 2012-02-28 1.0.1 =
针对纵向排列模板做了一点小优化和判断处理。
= 2012-02-27 1.0.0 =
完成Qaptcha的插件改造和模板测试,实现滑动解锁功能
PS:近期很多朋友问知更鸟主题不显示滑动条.因为知更鸟主题,内置了jquery,但是没有判断jquery重复加载情况.而且版本较老.
解决办法,请打开主题中header.php,找到并删除下面的代码即可.
<script type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/js/jquery.min.js" ></script>
请自行备份,如果将来要卸载插件请恢复这行代码.
欢迎大佬支持本博客的发展 -- Donate --
本文链接:WordPress集成Qaptcha的滑动解锁插件--myQaptcha
转载声明:本站文章若无特别说明,皆为原创,转载请注明来源:三十岁,谢谢!^^
| 分享到: | |


亲, 您的这个滑动解锁留言插件在触屏手机上无法使用. 怎么改进?
移动终端可能不支持js的
所有触摸屏都无法使用。不知道作者是否有能用的,给个例子。
Sorry,这个特效是js+css实现的,如果用手机浏览器,例如UC什么的的确不支持,chrome浏览器或者其他浏览器用电脑方式访问可以
找到了一个提供jQuery UI Touch支持的js插件。加进去就行了不需要修改任何代码。经测试iOS可用,Android上包括新版UC也行。touchpunch.furf.com 作者可否升级了?
好吧好吧,4月份的时候记得提醒我一下成不.生活就像一团乱麻,很抱歉辜负了您对这款插件的喜爱,4月我搞掉它
好吧!4月了,`(*∩_∩*)′
很希望可以兼容手机浏览器!
顺便还希望可以把插件加载的JS改成百度的公共库!
这样就可以不用修改任何代码了!
^_^
我实在是汗的不能再汗了,惭愧面对各位朋友.升级插件吧.明早就开始~
非常感谢!好人一生幸福!
`(*∩_∩*)′
已经更新wordpress.org,去后台update一下吧.有问题随时提出
感谢一下。
我现在用新浪的,比较卡
我也换成新浪了,google好像加载起来延迟比较高.
我感觉百度的能快一点,你用流苏的试试吧
使用百度的公共库需要修改下默认提供的版本否则滑动解锁无法滑动!
高
这个什么情况啊、我想去掉解锁的那个啊。怎么弄?
去掉?在后台移除插件就行了,绿色版的插件
我用的更知鸟最新2.72主题, 不需要任何修改,插件完美运行,没有任何问题。
你好!谢谢你分享这么好的插件,想提个建议:就是能不能把调用Google的那些代码全部放在本地调用呢?因为访问Google的时候老是抽,要么就是加载时间很慢,导致页面半天才能显示,或者就是现实了页面后滑动条不能滑动,应该就是Google的代码没有加载成功导致的!所以想请你能不能把那些代码放到插件的目录里不要去调用Google的这样?谢谢!
你好!请问是否可以付费修改下这个代码呢?如果可以的话请回复下!谢谢
请邮件联系,抱歉最近上网很少.邮件地址在网站上有
可以的,其实既然你都知道google代码没加载成功导致失败,那打开插件替换为国内稳定的api或者服务器本机就可以了.有问题请邮件
当时想改到本地的,但是代码研究了半天改不到本地目录,后来发现国内的CDN资源库,改为百度的现在已经好了!谢谢你
那顺便把百度的cdn一起贴出来吧,方便其他人
百度CDN公共库:http://developer.baidu.com/wiki/index.php?title=docs/cplat/libs
新浪公共库:http://lib.sinaapp.com/
jsp能用吗
自己改改服务器端
似乎和 WP-PostViews 冲突,两个同时启用以后就会导致不能拉?
不冲突.我自己就用着wp-postviews
您好、、、这个滑动验证码我可以破解的、、、这是测试、、、
使用JS模拟qaptcha发送post请求即可破解
本来就是js写的,防止发贴机而已.真要站做大了,肯定也不能用这个.谁有心思没事来捣鼓我一个小博客的验证.看来你也是属于比较闲的那种,帮我把插件改成3.6兼容吧
3.6兼容?wp3.6支持的啊
有不少人说3.6不显示我这个插件
你还是改造改造让他支持手机
懒
@Clove
你好,博主,我的博客已经使用了您的插件,可为什么没有任何显示啊?是不是还需要别的什么调用方法去调用这个插件?
高版本目前没有做兼容,木有精力更新目前,sorry
啊哦。。。我也碰到无法滑动的状况了,希望博主早日更新,持续关注。:)
唉,对不起各位观众啊.整天不知道时间都去哪了… …等几天吧继续
期待更新啊!!!wp3.6表示无能为力,又开始被某发贴机刷了。
wp自带屏蔽ip和关键字
看不到滑锁是图片原因吗?
可能跟网速有关
我发现这个插件一个问题 我点着鼠标左键 往右滑动那个移动条 中间不小心松开鼠标左键的情况下那个滑动条就会消失了,没办法在继续解锁!
很喜欢这个插件的UI和功能……比很多验证码什么的好得多,但是目前不支持新版,请问还会更新吗?
应该会,一直没精力捣鼓博客功能,也没顾得上插件
Hi 30,
这款插件真的很不错,可是我发现一个安全问题。
问题描述:
1.当你在把滑动条拖到右边的时候,一个叫myQaptcha.jqery.php会触发,这里面有两个post参数:action和myQaptcha,其中myQaptcha是一大长串字符,比如:w2B78Xx@_KcYQ642kk7k9fuSCE7sYzbm
2. 当你把评论部分该填的填完,点击“提交评论”后,一个叫做wp-comments-post.php的请求触发,其中post参数中也有上面说的那一大串字符:w2B78Xx@_KcYQ642kk7k9fuSCE7sYzbm
3.利用工具软件或者其他方式,写上面两个HTTP请求,配好post参数,其中myQaptcha的值就是上面说的:w2B78Xx@_KcYQ642kk7k9fuSCE7sYzbm,comment设为随机评论字符。然后我们就可以“破解”myQaptcha,接着人们就可以对博客进行刷评论了。
建议:
虽然我们每次拖动滑动条的时候,会得到一个不同的myQaptcha字符串,但是我们只要使用它产生的任意一个字符串,然后将字符串添加到上面说的两个请求中,这个myQaptcha就形同虚设了。所以建议:设置myQaptcha.jquery.php产生的myQaptcha字符串只能被使用一次,不能被多次重复的使用。这样的话问题就可以解决了。
希望能够解决这个问题,因为我在写博客的时候,以我的博客中myQaptcha评论进行安全讨论时,无意发现这个问题。本来我还想对读者说:由于myQaptcha的字符串是动态产生的,所以我们不能对一个博客进行刷评论了。看来这句话不能说罗。
谢谢,
一个网友。
谢谢你的测试朋友,你也看到了post的提交,那你注意到滑动条到头的ajax请求么。其实这个插件的目的就是为了拦截一般spam,如果真的提升到了安全性的话,那就属于wordpress本身了。
当然插件可以更加完善,无奈现在实在没有精力和时间去做这些事情,希望你用的愉快。
牛人一个. 不过99%的干刷评论这种事情的人恐怕连什么是ajax都不知道吧… 所以, 一般拦截, 这个真的足够了. 如果真有人有心刷你, 无论你什么方式他都会来刷.
同感,有人看上你了,怎么躲都没用的
我是用这个插件无法滑动啊。。怎么回事?
wp和jq版本问题,等我集中更新吧.sorry
不错 已经用上 ……
有啥问题请集中反馈吧
这个我也在用,请问一下。这个插件怎么不支持jQ2.0库?怎么升级呢?
看来问题集中在版本升级了,wp和jquery
现在实在没精力研究,过段时间吧
不显示,是什么问题啊?
header.php中没找到下面的代码
<script type="text/javascript" src="/js/jquery.min.js” >
查看functions.php
请问下我的网站安装这插件后使用正常的,可是加上网站统计代码后就不能用了,这是怎么的,怎么你的下面又可以加51统计代码
会冲突的就是jquery,相信看看之前的回复就知道了.51没冲突,你是不是加了其他统计
请问,肿么改滚动条出现的位置呀?麻烦说细点。LS的我就没听明白…
将放在你需要的位置
楼主可不可以说详细说下怎么控制位置,貌似只能控制显示在评论框上或者评论框下,可是我的主题留言板是两栏的,评论框在右侧,无论放在上面还是下面都很难看,我想问问怎么让它放在左侧下边,谢谢楼主
div id=qaptcha放在你需要的位置